Pada tutorial kali ini EFA akan memposting artikel tentang Cara Mempercepat Loading Blog, blog yang terlalu banyak widget biasanya akan lambat loadingnya. dan tentunya hal ini akan sangat menjengkelkan bagi para tamu blog yang hanya menggunakan modem-modem yang tergantung pada sinyal. karena tidak akan mampu untuk membuka isi blog secara keseluruhan, untuk mengatasi hal itu ada cara yang bisa kita siasati. yaitu dengan cara menkompress kode CSS yang ada di halaman edit HTML.
Ikuti beberapa langkah di berikut ini:
1. Masuklah ke halaman dasbor blog sobat blogger mania lalu klik "Rancangan".
2. Kemudian klik "Edit HTML".
3. Jangan lupa "download template lengkap" dulu untuk berjaga-jaga kalau tempalte tidak bisa di parse.
4. Selanjutnya copylah (atau langsung cut) semua kode CSS yang terletak antara kode
<b:skin><![CDATA[/*
dan kode
]]></b:skin>
Kemudian bukalah situs cssdrive. setelah situs terbuka, kliklah tombol Tools pada Navbarnya, kemudian pilih CSS Compressor:
Langkah selanjutnya pilihlah jenis Kompresi yang anda inginkan:
Makin ke bagian bawah yang anda centang pada menu kedua kelompok tersebut maka makin tinggilah tingkat kompresinya. Itu artinaya susunan kode CSSnya juga akan semakin rapat. Karena itu centang lah sesuai dengan kesiapan anda menerima kerapatan susunan kode CSSnya.
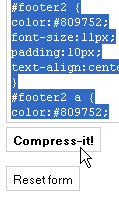
Apabila sudah, pastekanlah kode CSS template anda tadi pada kotak yang sudah disediakan. Kemudian kliklah tombol compress it. Dan tunggulah hingga prosesnya selesai.
Dan inilah hasil kompresinya. Di bagian bawah kotak kode tampak perbandingan berat file sebelum dan sesudah dikompres. Termasuk jumlah persentase pengurangnnya. Sekarang anda tinggal klik tombol Hightlight Code untuk menyorot semua kode CSSnya. Setelah itu copylah kode tersebut.
Selanjutnya masuklah kembali ke halaman Edit HTML blog sobat blogger mania dan pastekan lah semua kode ini diantara kode
<b:skin><![CDATA[/*
dan kode
]]></b:skin>
Setelah itu yang paling terakhir dan paling utama simpanlah template.
Selamat mencoba dan mempraktekanya. semoga blog sobat blogger mania semakin enteng dan para tamu yang hanya menggunakan modem modem flash/ sinyal bisa lebih puas untuk membuka blog sobat blogger mania
Ikuti beberapa langkah di berikut ini:
1. Masuklah ke halaman dasbor blog sobat blogger mania lalu klik "Rancangan".
2. Kemudian klik "Edit HTML".
3. Jangan lupa "download template lengkap" dulu untuk berjaga-jaga kalau tempalte tidak bisa di parse.
4. Selanjutnya copylah (atau langsung cut) semua kode CSS yang terletak antara kode
<b:skin><![CDATA[/*
dan kode
]]></b:skin>
Kemudian bukalah situs cssdrive. setelah situs terbuka, kliklah tombol Tools pada Navbarnya, kemudian pilih CSS Compressor:
Langkah selanjutnya pilihlah jenis Kompresi yang anda inginkan:
Makin ke bagian bawah yang anda centang pada menu kedua kelompok tersebut maka makin tinggilah tingkat kompresinya. Itu artinaya susunan kode CSSnya juga akan semakin rapat. Karena itu centang lah sesuai dengan kesiapan anda menerima kerapatan susunan kode CSSnya.
Apabila sudah, pastekanlah kode CSS template anda tadi pada kotak yang sudah disediakan. Kemudian kliklah tombol compress it. Dan tunggulah hingga prosesnya selesai.
Dan inilah hasil kompresinya. Di bagian bawah kotak kode tampak perbandingan berat file sebelum dan sesudah dikompres. Termasuk jumlah persentase pengurangnnya. Sekarang anda tinggal klik tombol Hightlight Code untuk menyorot semua kode CSSnya. Setelah itu copylah kode tersebut.
Selanjutnya masuklah kembali ke halaman Edit HTML blog sobat blogger mania dan pastekan lah semua kode ini diantara kode
<b:skin><![CDATA[/*
dan kode
]]></b:skin>
Setelah itu yang paling terakhir dan paling utama simpanlah template.
Selamat mencoba dan mempraktekanya. semoga blog sobat blogger mania semakin enteng dan para tamu yang hanya menggunakan modem modem flash/ sinyal bisa lebih puas untuk membuka blog sobat blogger mania



































 Posted byTeacher's Message
Posted byTeacher's Message










terima kasih gan mantap tutorialnya, blog ane sekarang loadingnya agak lebih cepat, maklum lah gan, ane hanya pakai modem telkonsel flash, jadi ya kadang kadang agak lelet gitu. ditunggu gan kunjungan balik...
ReplyDeleteAlhamdulillah...
ReplyDeleteBegitu lama saya mencari tutorial yang pas dengan template saya.
banyak tutorial sudah saya lahap,tapi tak juga menemukan solusi.
Thanks a lot & maju terus, EFA
salam sukses sobat, alhadulilah kompresnya uda berhasil. thx
ReplyDelete